Card Bookmarks卡片书签是一个浏览器书签管理工具,Chrome原版书签栏会占用显示空间。卡片书签以弹出方式显示,用完即消失,同时提供更多空间来显示常用书签。最新版本是增加了云服务以促进数据同步。 【插件...
”chrome插件 卡片书签 Bookmarks Card“ 的搜索结果
快速书签变成了m.uber.com的Chrome扩展程序 为什么 有时,您在忙(或不忙)工作,并且在音量高时打不了Request Uber一堆。 该Chrome扩展程序可以通过在m.uber.com标签上发出一些声音来帮助您,以便在有Uber可用时...
Chrome Header Editor 插件 及 配置文件,旨在取消因流量异常或IP异常导致的谷歌人机验证。
平时在整理学习chrome插件的过程中,经常会去试用各种大家推荐的插件。在去年我们的一篇文章:推荐六款好用的书签收藏夹剪藏型管理插件。...今天我们要给他们推荐介绍的是有搜索chrome书签的插件。 ...
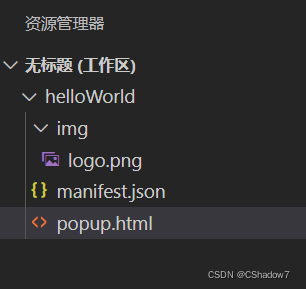
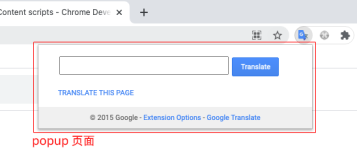
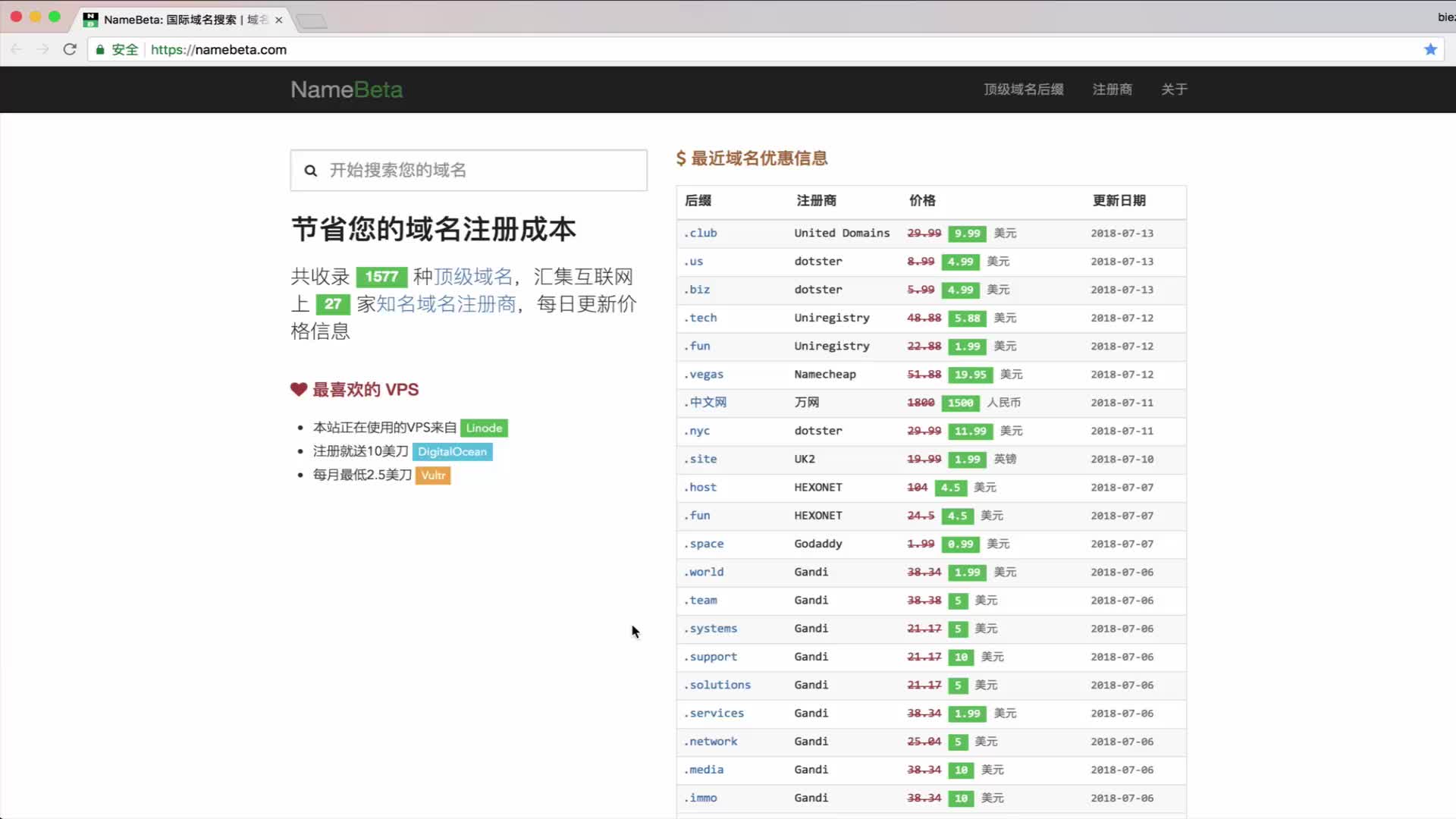
Chrome插件开发,Chrome V3,浏览器扩展插件开发,chrome 插件基础教程;
对于一直从事前端开发者的你,在未开发过任何插件的前提下,肯定会很想知道,chrome插件开发和普通网页开发有什么区别呢? 如何从0开始着手开发chrome插件呢?下面跟随这片文章来一起学习chrome插件的开发的流程吧~
ModHeader是一个非常好用的Chrome浏览器插件,可以用于在浏览器发出的所有请求中拦截并添加自定义的header.
推荐 10 款我自己珍藏的 Chrome 浏览器插件
今天分享的15款十分优秀的插件,已经为大家整理好了获取方式,关注下方公众号回复对应的口令就可以拿到了。赶快来试试吧。
作为Web开发人员每天的工作就是不断地...浏览器插件就像是浏览器的“装备”,可以增加浏览器额外的特性和功能。针对开发人员的日常工作,有些浏览器插件非常实用、高效,有助于开发、优化前端产品,节省开发时间成本。
ntko插件web版
本文主要介绍了Chrome浏览器导出插件并安装到其他电脑浏览器上的解决方案,希望能对使用Chrome的同学们有所帮助。 文章目录 1. 问题描述 2. 解决方案
关于Chrome插件的入门Demo,详见:《Chrome 插件开发,入门Demo》 Chrome 插件是可以拿到你想要的所有权限的,比如可以跨域请求网站,可以修改你打开的网站的 js 内容 html 内容来达到给网页植入内容的目的。针对...
Chrome有多款插件可以实现鼠标手势功能,有些做的比较简单,缺少需要的功能,有些功能比较强大,功能比较完善。下面是两款比较好用的,支持很多设置选项,可以自定义手势,功能比较齐全。
推荐文章
- 全开源即时通讯(IM)系统 高仿微信_wildfirechat-程序员宅基地
- 树和二叉树5——先序遍历输出叶子到根的逆路径_编写一个程序,采用先序遍历方法输出所有从叶子结点到根节点的逆路径,并对图a-程序员宅基地
- 网站快速成型工具-Element UI_基于element 的网页ui-程序员宅基地
- 巨页的配置和修改_hugepages_total-程序员宅基地
- 【python】Python报错:RecursionError: maximum recursion depth exceeded in comparison-程序员宅基地
- 完成SSH项目 -- 实现dao层_ssh框架service层调用dao有的能创建成功-程序员宅基地
- 在.net下将word文档转换为加有水印pdf文档_.net webapi word pdf添加水印 开源-程序员宅基地
- 解决openweather无法注册的问题_openweather api 创建账户被禁止了-程序员宅基地
- winscp通过跳板机访问远程服务器(使用秘钥的方式传输文件)_winscp 隧道 跳板机上的密码-程序员宅基地
- 从C++到Java(一)_enum c++ java-程序员宅基地